Web designer agora pode ter uma nova perspectiva para o mercado de trabalho, veja aqui as diferenças entre Web designer e Web design, conceitos sobre Design, o melhor programa para criar sites, lojas virtuais, blogs e portais, técnicas sobre responsividade e Briefing.
A Franquia de Marketing Digital criou um programa para ajudar você web designer a criar sites, lojas virtuais, blogs e portais sem precisar de conhecimentos de programação.
Mas se você não é Web designer e quer ganhar dinheiro criando sites, lojas virtuais, blogs, portais, e muitas estratégias digitais como Google AdWords, Facebook e gestão de conteúdo, veja esse artigo ele também te ajudará a começar a entrar nesse mundo do marketing digital.
O que é Design
No Brasil não podemos definir o que é design sem antes falar de Alexandre Wollner, ele é um designer brasileiro, e é considerado um dos principais profissionais na formação do design no Brasil, pois já teve várias participações em entidades visando o fortalecimento do design.
Segundo definição de Alexandre Wollner: A gente pode dizer que design é dimensionar uma estrutura onde há todos os elementos visuais nos vários meios de comunicação visual.
Não é só fazer uma marquinha sem se preocupar com o comportamento que essa marca vai ter em todo o contexto, não só da indústria, mas também da comunicação visual.
Ela precisa estar baseada em toda uma estruturação e prever aplicações bastante coerentes.
Essa é a proposta do design, que não está preocupado com a estética, mas com a função, com materiais, com a ergonomia visual, com aplicações planas e não planas.
E para a Liguesite o que é design?
Nós gostamos de definir que o design é uma área profissional ligada a tecnologia e artes, e tem como objetivo projetar soluções em um contexto geral, existe design em um projeto de um carro, há design em um projeto de uma roupa, o design está presente no projeto de um livro, o design está presente em quase tudo que se materializa.
Infelizmente o que se aprende é que o design trabalha apenas com marcas, ou na criação de sites, ou parte de um livro, mas o design está inserido e deve ser pensado em vários fatores, vejamos alguns deles:
- Problema
O cliente vai apresentar um problema, ou se ele não tiver um problema ele está em busca de uma solução para ele.
- Contexto
Você precisa analisar a necessidade do cliente e entender o contexto como a empresa ou negócio do cliente estão situados, como o cliente pode ser afetado por esse projeto que será proposto.
- Função
Qual será a função do projeto, como irá funcionar.
- Cliente
Avaliação do potencial do cliente, quem são e como estão posicionados seus concorrentes.
- Usuários
Precisamos pensar nas pessoas que usarão a solução para chegar nas melhores soluções.
- Solução
Como será a solução gráfica, em um caminho escolhido pode existir várias soluções e o design entra para encontrar a melhor solução para o cliente pensando em todos os fatores de vimos acima. Quer outras dicas sobre o assunto?
Projeto Gráfico
O projeto gráfico não é apenas uma marca, um livro, um site ele precisa ser uma solução que será planejada e executada para atender a necessidade do cliente.
Áreas do Design
De uma forma bem prática o que um profissional que atual no Design fará? Hoje vamos focar em 4 áreas:
- Webdesign
É a criação de sites e afins, contemplando as diversas soluções digitais.
- Design de Marcas
É o desenvolvimento da identidade visual de uma empresa, a criação de um logotipo, de uma aplicação visual tudo com foco na estratégia da empresa.
- Design de interface / interação
Engloba o desenvolvimento de aplicativos, soluções mobile e softwares específicos.
- Design editorial
Envolve projeto de soluções gráficos para impressos – panfletos, livros e outros.
Diferença do Design e Designer
Você sabe qual a diferença do Design e Designer? É muito comum as pessoas fazerem confusão, mas se você vai entrar nessa área não pode passar vergonha na frente de um cliente, pois precisamos saber do que estamos falando.
Design é a palavra em inglês para desenho – atualmente o design é considerado uma atividade estratégica, técnica e criativa, que sempre tem uma intenção ou objetivo para a solução de algum tipo de problema.
Designer é o profissional que utilizando as imagens (o design), dão vida as ideias, transmitindo uma mensagem direta e bonita aos consumidores.

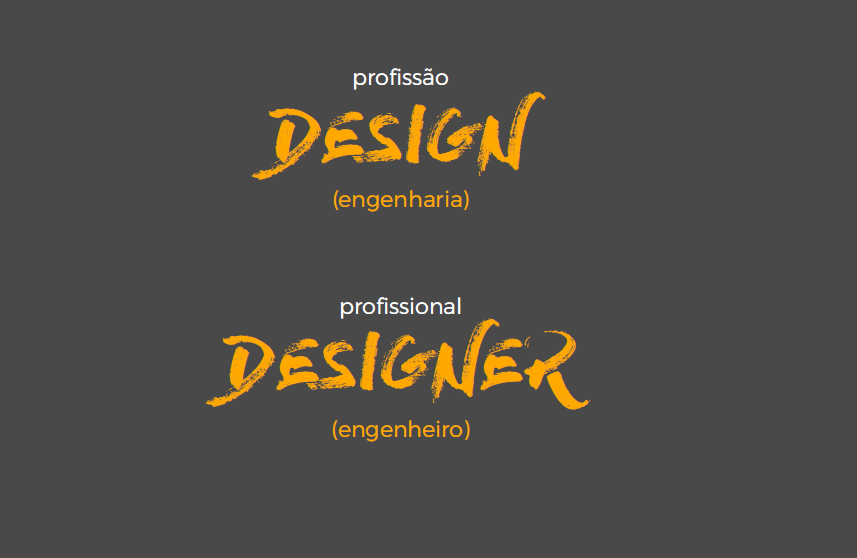
Vamos fazer uma analogia com a profissão de engenharia.
Quando você é um engenheiro você não fala que você faz engenheiro, você fala que faz engenharia, e que você é um engenheiro e não que você é um engenharia, então fazendo essa analogia de engenharia para engenheiro fica mais fácil entender porque o Design sem er é a profissão, ou seja estamos fazendo um curso de Design, a gente trabalha com Design, mas não somos Design e sim Designer, você poderá ser um Web Designer, Designer Gráfico, Designer de Produtos e assim por diante.
Você estuda Design e você é o Designer.
O que é Web Design
Agora vamos entrar no Web design que é o estudo do design aplicado para a internet, então o web design é um segmento do design.

O design tem diversos elementos para uma solução digital tipografia, gestalt, fotografia, semiótica, ótica, comportamento humano, percepção e até matemática.
E não para por aí.
O que é Web Designer
Web designer é o profissional preparado que elabora projetos estéticos e funcionais de um site, lojas virtuais, blog ou portais, ele é popularmente conhecido como o profissional de criação de sites.
Para um Web Designer criar um site ele precisava conhecer as cores, tipografia, modelo de informação, usabilidade, comportamento humano, semiótica, e muito conhecimento de programação como PHP, Java Script, bem como CSS, HTML e XHTML.
Agora com o novo conceito das Franquias Virtuais, isso mudou.
A parte de conceitos ainda é necessário, mas toda a parte de programação agora pode ser substituída pelo programa para criar sites desenvolvido pela franqueadora.
Foque agora como web designer no objetivo de agregar os conceitos de usabilidade para trazer uma boa experiência de navegação aos usuários, de forma agradável e intuitiva.
Web Design e seus elementos fundamentais
Com 3 elementos fundamentais para Web Design você conseguirá criar praticamente qualquer projeto de Web Design, são eles:
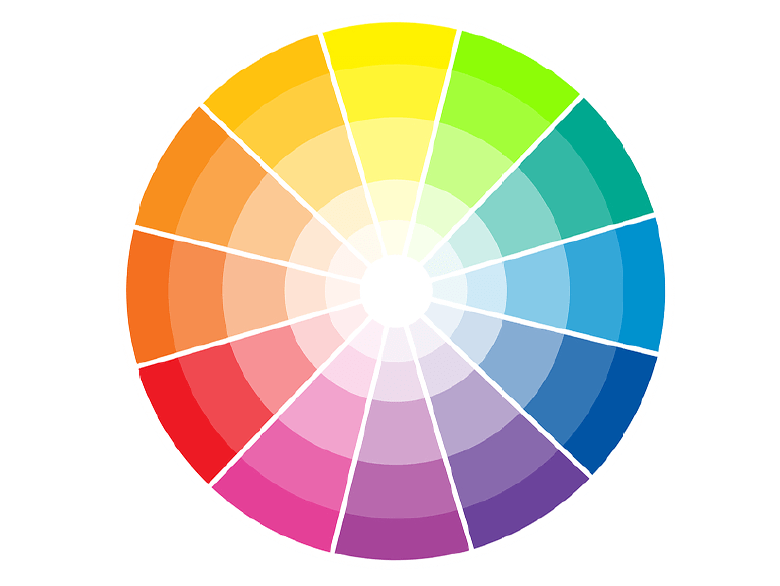
Cor
Quanto a cor apresentamos o círculo cromático, todas as cores do aro íris estão apresentadas neste círculo, elas possuem diversas graduações, ou seja, são mais claras ou mais escuras, menos ou mais saturadas, com esse círculo é possível criar diversas combinações entre as próprias cores.
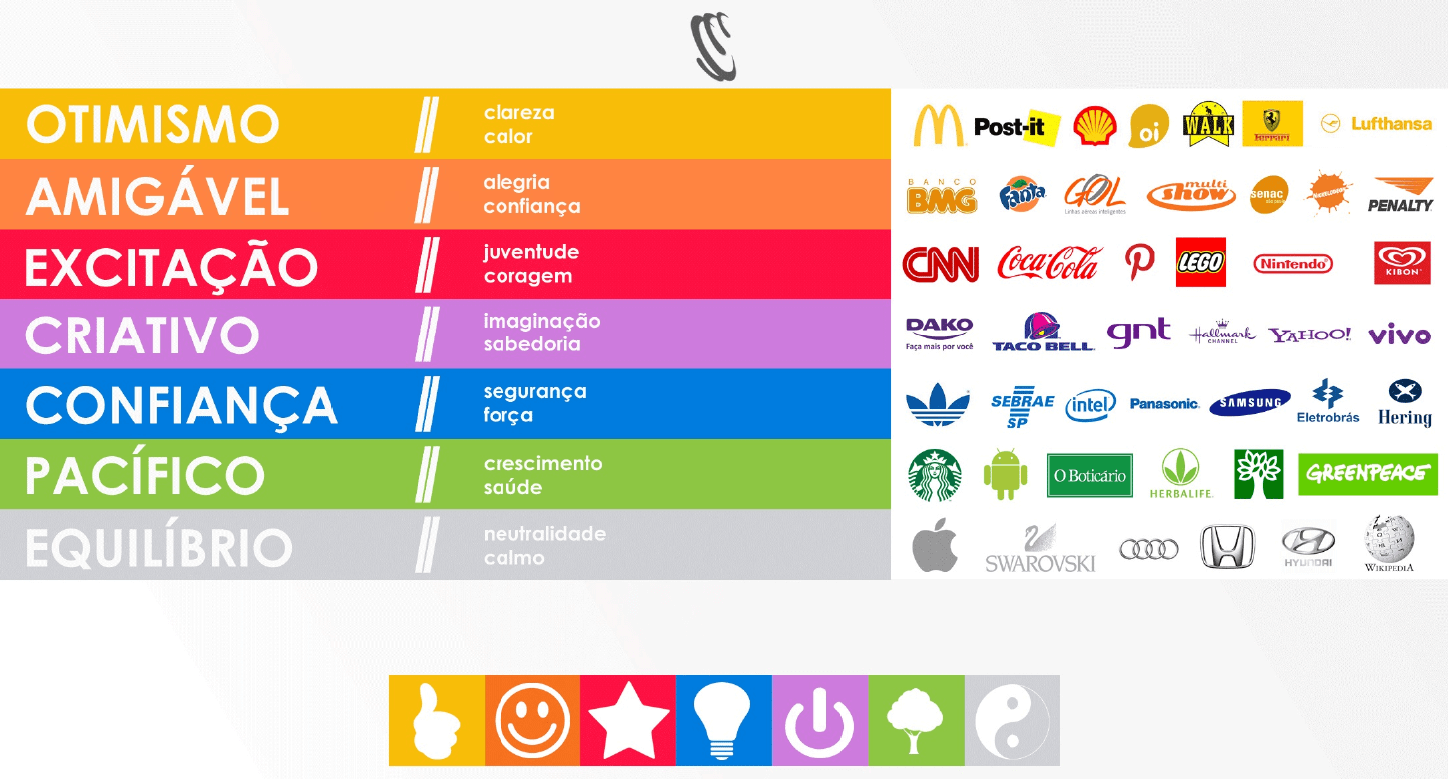
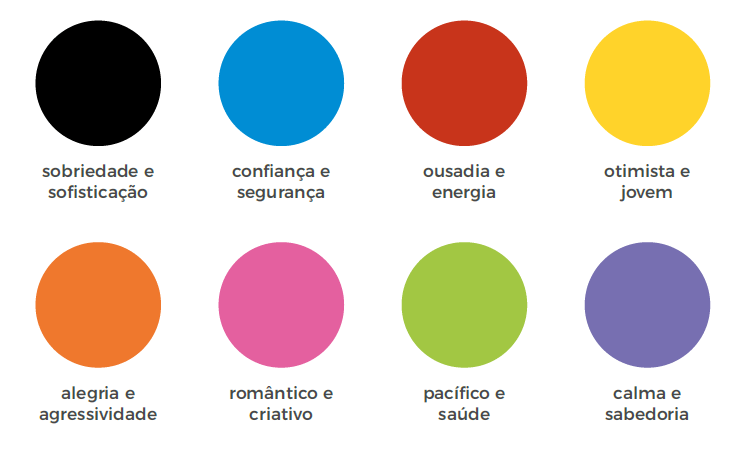
Significado das Cores
Cada cor tem um significado, aqui mostramos alguns significados retirados da psicologia de cores – que é o estudo das cores sobre o pensamento da mente, através deste estudo foi observado que as cores trazem sensações diferentes para nossa mente, por exemplo:
- O Preto simboliza sobriedade e sofisticação
- O Azul a confiança e segurança
- O Vermelho simboliza ousadia e energia
- O Amarelo é otimista e jovem
- O Laranja a alegria e agressividade
- O Rosa pode ser romântico e criativo
- O Verde pacífico e saúde
- O Roxo calma e sabedoria
Mas precisamos deixar claro que o Significado das Cores não é apenas decorar a tabela acima, tem muito mais e preparamos um artigo especial para você sobre Significado das Cores.

Porque o Mac Donalds é vermelho e amarelo? A psicologia das cores indica que o vermelho traz o sentimento de urgência, ou seja, você precisa fazer algo logo isso ligado ao instinto humano, e o amarelo está ligado a fome.
A psicologia das cores indica que o uso das cores pode interferir diretamente em como uma pessoa interpretará uma determinada marca.
Então podemos perceber que a marca citada indica para as pessoas sentirem fome e consumir seus produtos.
Claro a psicologia das cores é um estudo bem completo e aqui estamos passando que isso existe e uma ideia do que se pode obter, o que estamos querendo passar é que você precisa pensar nisso no momento de construir um site.
Vejamos alguns exemplos de marcas que utilizam bem a psicologia das cores
Ferramentas para cor que o Web Designer pode utilizar
Estamos na era da velocidade e todo Web Designer precisa ter um pequeno arsenal de ferramentas para facilitar sua vida, pensando nisso que a Liguesite criou seu programa para criar sites, e algumas empresas criaram ferramentas para ajudar a trabalhar com as cores:
Adobe Kuler
É uma ferramenta bem interessante para fazer combinações de cores, entre as marcas que o cliente envia para analisar, ou algum sentimento que você deseja passar através das cores, ele faz as combinações que ficaria mais harmonizadas no design.
Colour Lovers
É um site que os usuários podem enviar combinações de cores e você pode pegar os códigos das cores e copiar no site que você está criando, ele mostra uma paleta de cores e essa pré-visualização ajuda bastante, com isso você não precisa ficar testando e testando cores, você aplica ajusta e utiliza na criação de sites, uma marca ou um panfleto.
Tipografia
O próximo elemento do Design que será abordado é a tipografia, que é o estudo das fontes, é claro existe uma infinidade de opções, mas queremos que saiba que cada fonte também tem um significado e uma forma de passar a mensagem desejada.
Veja uma forma equivocada de passar algumas mensagens, ou seja, você quer passar uma mensagem tradicional com uma fonte dota diferente, ou uma mensagem simples com uma fonte toda rebuscada.

Agora vejamos uma maneira mais assertiva:

Veja o contemporâneo com uma fonte mais arredondada, mais certa, com um pouco de serifa que é esse pesinho na fonte embaixo.
O tradicional encaixa bem uma Times New Roman, que é uma fonte bem tradicional, usada para imprimir livros.
O Sofisticado, pode ser uma fonte manuscrita, como se alguém tivesse escrito na mão.
Então seguir a ideia de que a palavra ou a mensagem que você quer passar pode ser expressa de uma forma coincidindo com o estilo gráfico da fonte.
Veja na figura o Dinâmico, parece que você escreveu rápido, e dá a sensação de dinamismo.
Imagina você criar um site com 100 linhas utilizando o exemplo Dinâmico, ficaria horrível para ler, ela pode ser utilizada em uma frase que chamamos de CTAs ou seja uma chamada de ação, algo como: Clique aqui agora mesmo e ganhe um e-book.
Quando você escolher uma fonte, ela deve arremeter a mensagem que você deseja transmitir.
Divisão das tipografias
As fontes são divididas em famílias e pesos, é a mesma fonte só que em negrito ou em negrito e itálico, ou só itálico.
Além disso a intensidade do negrito e itálico podem variar.

A tipografia pode transmitir diversas mensagens.
Web designer precisa respeitar a hierarquia visual
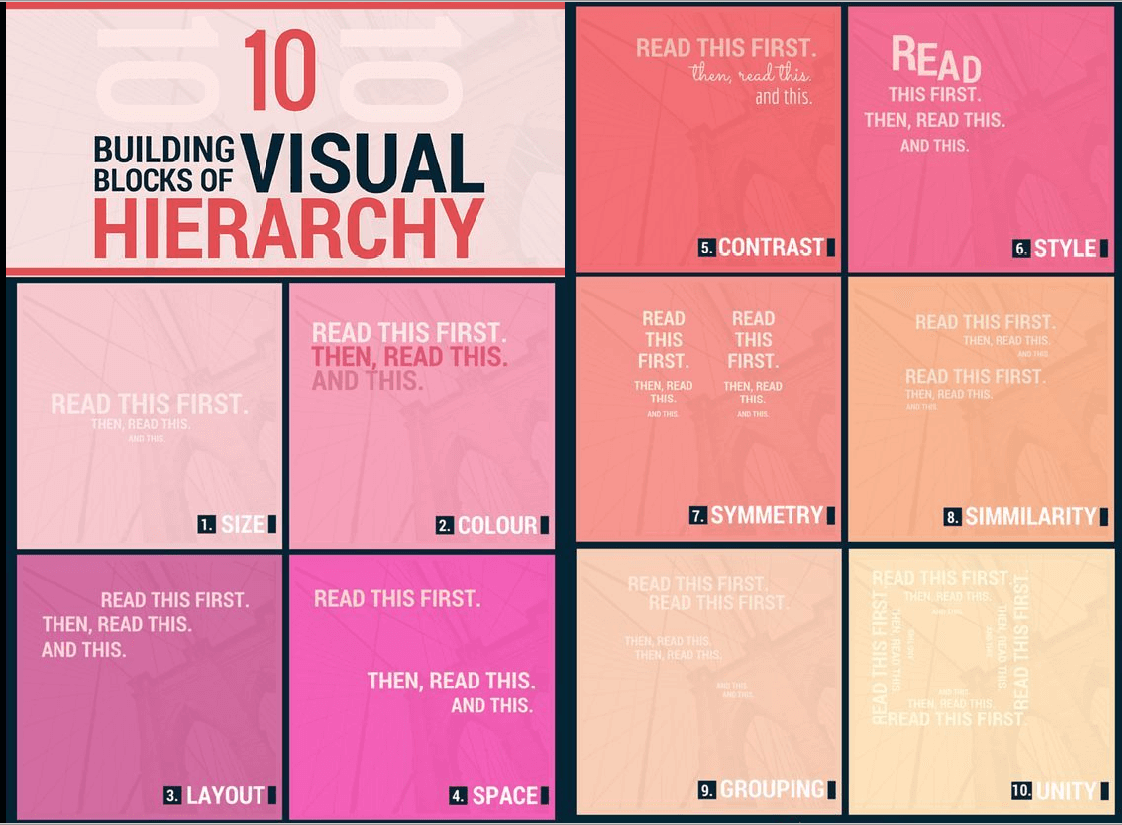
É bem importante quando um Web designer for criar um site ou um projeto respeitar a hierarquia visual, mas o que é isso? Quando o Web designer for compor uma peça gráfica, a hierarquia mostra o que você quer que apareça primeiro em um site, ou em um banner, vejamos 10 exemplos de como utilizar simplesmente frases para que a pessoa leia primeiro uma, depois outra dentro da estratégia que você definiu.

O primeiro é o tamanho da fonte, você utiliza uma fonte grande, depois uma fonte pequena, e depois uma fonte menor ainda, isso indica o que seus usuários devem ler primeiro.
Depois você utiliza as cores – uma cor bem destacada do fundo, que é o branco no rosa, depois um rosa mais escuro, e depois um rosa mais claro, que está mesclando melhor com o fundo.
Depois você pode utilizar o Layout, ou seja, a disposição do texto conforme o formato da peça gráfica, o espaço entre as frases, o contraste, uma fonte mais impactante a outra mais delicada, o estilo a simetria, a similaridade, o agrupamento e a unidade.
São conceitos do design que você pode utilizar em fontes, imagens, ícones e isso deixa o visual bem legam sem ter que usar sempre o mesmo artificio, por exemplo apenas fontes grandes, medias e pequenas, então você poderia utilizar o mesmo tamanho da fonte com cores diferentes em cada linha que você quer destacar.
Ferramentas para fontes que o Web Designer pode utilizar
Assim como as ferramentas indicadas nas cores, veja algumas dicas para você ganhar velocidade e qualidade com as fontes escolhidas:
Font Squirrel
O font squirrel é um banco de fontes gratuito e tem diversas fontes diferentes, algumas mais artísticas.
Google Fonts
O Google Fonts é um banco de fontes do Google também gratuito, e bem útil principalmente para web designers.
Se você tem uma fonte instalada no seu computador e utiliza na criação de um site, o smartphone provavelmente não vai abrir se ele não tiver aquela fonte instalada nele.
O Google Fonts veio para resolver isso, ele serve como um banco de fontes online, tudo hospedado na nuvem e qualquer celular, computador ou notebook podem abrir todas as fontes do Google Fonts que você utilizou na criação de sites.
É importante lembrar que as fontes também têm direitos autorais, algumas fontes você precisará comprar para utilizar no seu projeto.
Imagens
O último elemento do design que iremos apresentar hoje, é o uso de imagens.
Vamos abordar 4 opções de imagens comuns que utilizamos frequentemente em web design, mas isso pode variar dependendo do projeto.
Vejamos então:

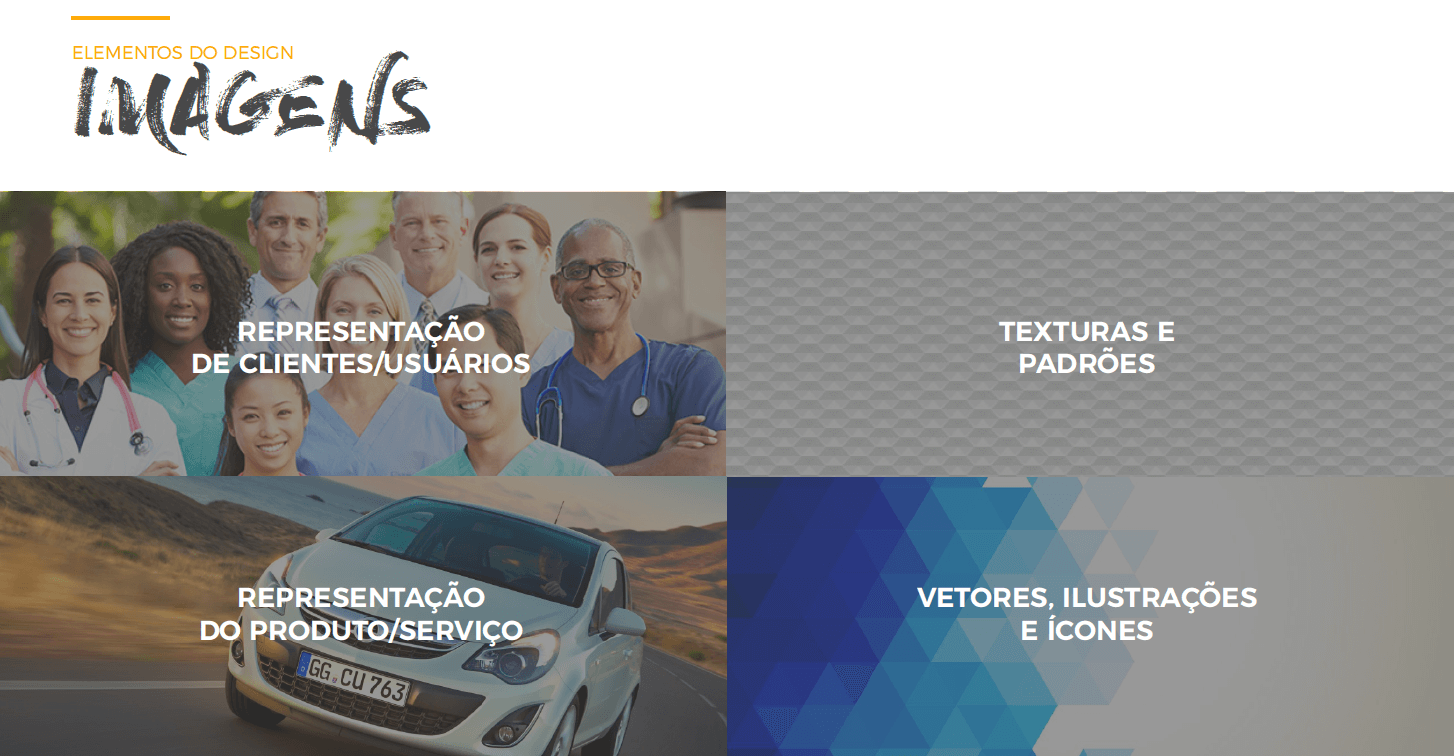
Representação de clientes e usuários
O uso de imagens com pessoas é algo bem importante, pois as pessoas que visitarem o site se identificarão com essa imagem.
Por exemplo um site feito para um hospital pode conter imagens de médicos ou de pacientes sendo atendidos e satisfeitos.
Se é um cliente do hospital acessando o site, ele pode se sentir confortável em ver pessoas sendo atendidas e satisfeitas, assim como médicos preparados para atendê-lo.
Isso é utilizado tanto para o sentimento atual do usuário, como arremete ao futuro de como esse usuário deseja ficar.
Vamos pegar um site de universidade, que mostra normalmente uma pessoa portando objeto de certa profissão como um capacete, simbolizando o status de engenheiro.
No Brasil os setores vêm quebrando vários estereótipos físicos, então ao criar um site pense de forma social, utilize imagens que represente realmente a parcela da população que utiliza serviços específicos.
Por exemplo colocar apenas homens jovens brancos de olhos azuis em um site que tem acesso de pessoas de todos os gêneros, raças e idades, fará com que os usuários não se motivem, ou não se enxerguem usando aquele serviço.
O mesmo vale ao utilizar imagem apenas de mulheres para serviços que historicamente são femininos, para pessoas com idades diferentes, representando diversos cargos.
O ideal é utilizar imagens que tem mais aderência aos projetos.
E pode achar imagens em bancos de imagens gratuitos ou pagos.
Texturas e padrões
Elas existem para criar personalidade em um site, quebrando apenas o uso da cor.
Pode ser que você não queira utilizar apenas uma cor para não ficar repetitivo, ou então utilizar muitas cores pode deixar o site muito carregado.
Utilize as texturas em cima das cores utilizadas para criar um ambiente dinâmico.
Você pode utilizar uma textura com ícones, ou simplesmente repetições de linhas, isso já pode deixar seu site mais personalizado, e normalmente são utilizados em fundos, ou com sobreposição de imagens.
Representação de produto e serviço
Você pode empregar imagens em seu site com a representação de produtos e serviços, com isso o usuário ao entrar no site já saberá do que se trata aquele site.
No exemplo acima o carro poderia ser utilizado em um banner, junto com uma frase de impacto falando sobre o serviço ou produto que deve ser destacado.
Outra maneira de inserir essa foto de maneira estratégica, seria colocar uma pessoa utilizando as técnicas de recorte na frente, com uma chave na mão por exemplo, podendo representar a locação de carro, ou a venda de carros.
Vetores, ilustrações e ícones
Com relação aos vetores são utilizados para representar conceitos, como para diferenciar serviços, ou simbolizar itens como missão, visão e valores.
São alternativas para ilustrações por serem mais fáceis de serem encontradas, e existem na internet uma enorme variedade de vetores, e que podem ser baixados gratuitamente.
Eles podem substituir por exemplo uma foto sendo uma ilustração de uma pessoa utilizando um celular, ou os ícones podem representar serviços específicos, ou a própria qualidade da empresa como palavras-chave.
Principais imagens para utilizar em um site
Agora que aprendemos quais são as principais imagens para utilizar em um site, vamos ver as melhores práticas recomendadas para que a imagem fique com uma boa qualidade.
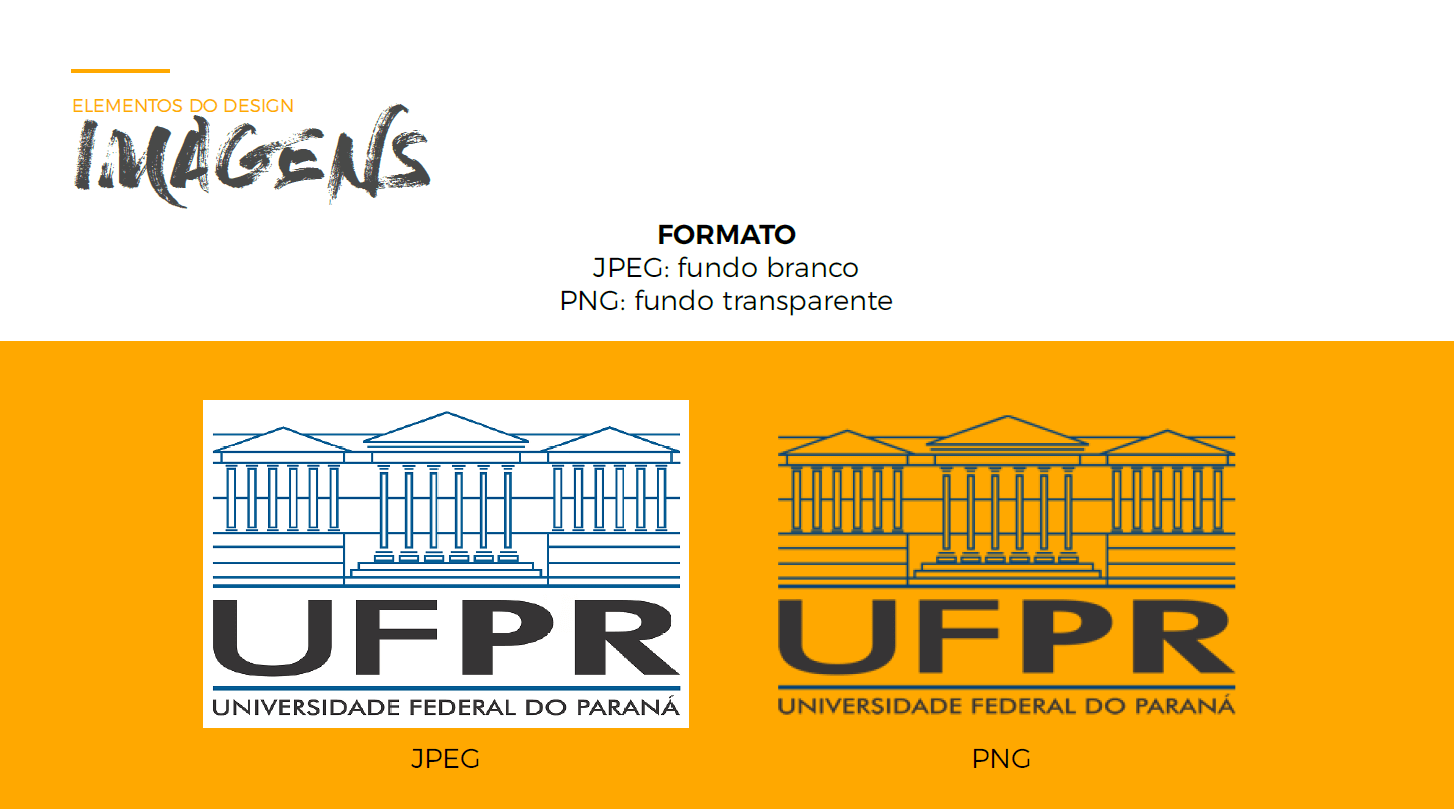
Formato das imagens
Identifique o formato da imagem – a maioria delas vem ou em JPEG ou em PNG.
A principal diferença é que o JPEG tem um fundo branco, você não consegue separar o que é branco e o que não é, e o PGN o fundo é transparente.
Quando um cliente enviar uma marca com o fundo branco, pode ser bem difícil utilizar em um site, se o próprio fundo do site não for branco.
O recomendado é o cliente enviar um fundo transparente, assim fica mais fácil colocar uma sobreposição de cores ou colocar em cima de outra foto.
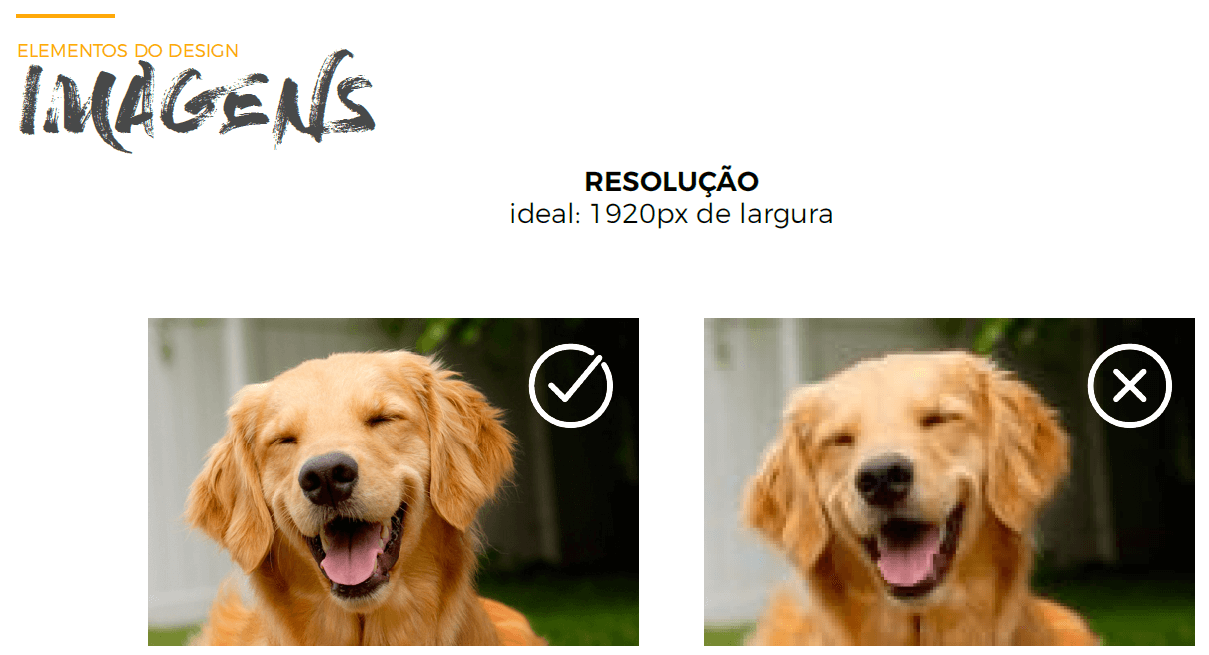
Resolução das imagens

Outra coisa que acontece bastante quando vamos criar um site, principalmente sites para desktop que é necessário uma resolução boa, é a questão da resolução.
O ideal é que a imagem tenha 1920 pixels de largura para que ela fique completamente estendida em um site que será visto em uma tela grande, consequentemente essa imagem ficará ótima em telas menores.
O que normalmente acontece é que se pega uma foto boa, diminui e depois aumenta novamente e como no exemplo acima a imagem da direita fica toda distorcida.
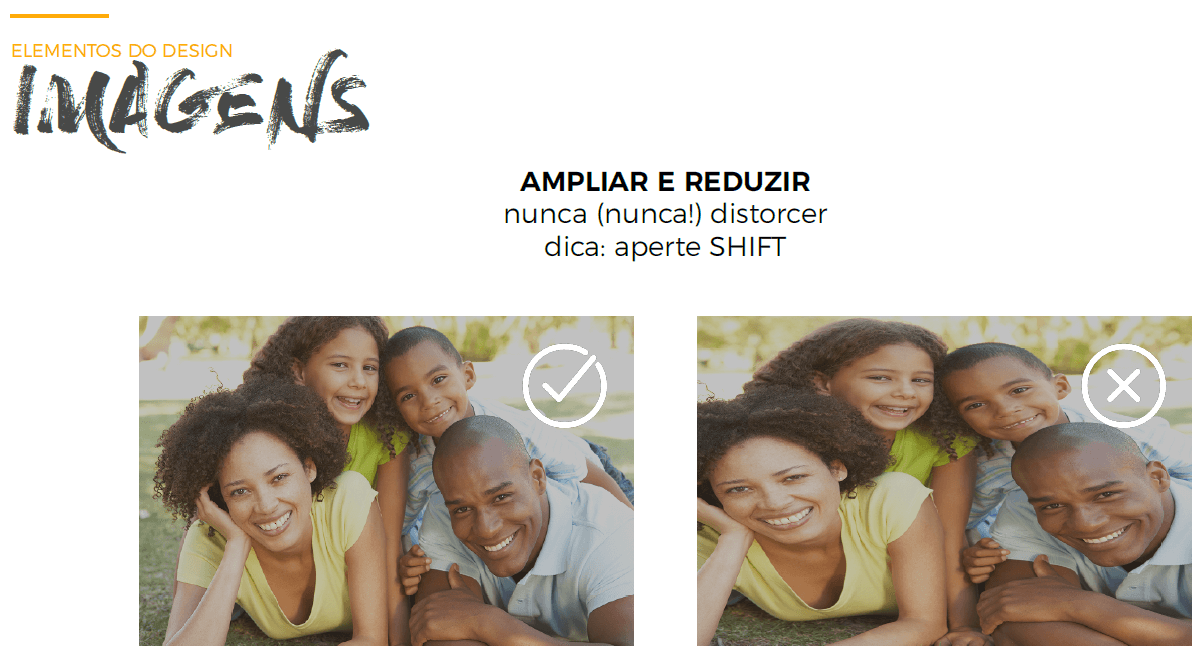
Outro problema bem comum que se observa em sites, é a ampliação e redução das fotos de maneira desproporcional.

A foto da esquerda mostra as proporções originais, já na foto da direita alguém tentou ampliar a foto para os lados e ela ficou estendida horizontalmente, e isso altera a proporção das pessoas.
A dica é: para ampliar ou reduzir uma foto, pressione a tecla SHIFT, com isso você manterá as proporções originais da foto.
Imagens tem direitos autorais
Outro detalhe bem importante é que imagens podem conter direitos autorais ou licenças para uso.
Tome cuidado ao utilizar fotos que você baixou de pesquisas no Google, elas podem conter direitos autorais ou licenças de utilização.
Acredite no Brasil existem multas milionárias por utilizarem fotos com direitos autorais.
Ferramentas para imagens que o Web Designer pode utilizar
Vamos falar sobre dois bancos de imagens pagos.
Fotolia
É um banco de imagem da adobe, custa em média U$ 10.00 por foto, e isso varia de acordo com o plano que você vai utilizar.
É uma ótima opção, tem várias fotos, categorias, comercializam imagens, vídeos e vetores.
Depositphotos
A outra opção para banco de imagem é a Depositphotos, que também vendem imagens, vídeos e vetores, as fotos custam em média U$ 4.00 e você compra de acordo com o seu plano.
Freeimages.com e Freepik.com
Esses são ótimas opções que disponibilizam fotos gratuitas e o Freepik tem um bom custo para as imagens pagas.
A outra opção para banco de imagem é a Depositphotos, que também vendem imagens e vídeos.
Programas para edição de imagens que o Web Designer pode utilizar
Quanto aos programas para edição de imagens uma ótima opção é o pacote da Adobe, e os principiais para o início são Photoshop – utilizado para editar fotos e imagens, e o Illustrator – utilizado para vetores – ícones, ilustrações ou marcas.
Quando você trabalha com o Illustrator em vetores é possível ampliar o quanto quiser que não existe distorção na imagem, já o Photoshop pode distorcer a imagem.
O ideal é ter os dois programas pois cada um tem a sua função especifica.
O valor atual do pacote Adobe está em R$ 125,00 mensais para quem utiliza dois ou mais programas.
Muito cuidado com a pirataria
Curso Web Design
Para aprender ou se especializar na profissão, um Web Designer conta com diversos cursos rápidos, cursos técnicos e até de nível superior.
O fundamental para um Web Designer é unir os estudos com a prática, além de estar sempre pesquisando as novas tendências, praticar a teoria com as ferramentas de mercado é fundamental para consolidar seus conhecimentos.
Vejamos abaixo algumas empresas que ministram cursos para você se tornar um Web designer:
Curso rápido para web design
- Microlins
- CD6 Centro de Desenvolvimento Tecnológico
- Bruno Avila WebDesign
Curso gratuito para web design
- Prime Cursos
- Cursos online sp
Curso de graduação para web design
- Puc
- Opet
- Estacio
Mercado de trabalho
O mercado de trabalho na área de web design mostra-se bem aquecido, e como todos os mercados bem competitivo também, por isso é importante você se qualificar e contar com ferramentas que lhe conceda agilidade no trabalho.
Pensando nisso que as Franquias de Sucesso criaram uma ferramenta própria, ágil e intuitiva, com um ambiente totalmente integrado para publicação dos sites, lojas, blogs e portais, além de realizar toda a gestão financeira, seja contratos, receita recorrente, contas a pagar e receber.
Somos conectados e conectamos pessoas, via internet.