Manter-se sempre atualizado com as novas tendências de sites é fundamental para um negócio permanecer atual e mostrar ao seu público que estão sempre atentos às novidades.
Podemos dizer que os sites, assim como qualquer produto precisa se renovar para manter seus clientes e não parecer uma marca totalmente ultrapassada e até mesmo sem graça.
Para te ajudar a ficar por dentro de algumas tendências mundiais para o ano de 2019, vamos te contar as maiores novidades online!
Você pode criar um site, uma loja virtual e até mesmo um portal de notícias totalmente diferente, mas que combina fielmente com o seu negócio e é claro, com a personalidade dos seus clientes.
Preparados? Então vamos lá!
Tudo pode mudar em apenas 12 meses quando o assunto é recursos visuais, atualizações de algoritmos e experiência do usuário.
Um site deve ser elegante, atraente, simples e totalmente intuitivo. Em pouco tempo as páginas podem se tornar cafonas e bregas, o que pode prejudicar qualquer tipo de negociação, uma vez que a primeira impressão é sempre a que fica.
Podemos dizer em primeira mão que a tendência do mercado está totalmente voltada para as experiências que os usuários têm ao navegar na web, por isso é necessário priorizar a velocidade de carregamento e o design mobile, isso significa que apostar em designs atraentes e simples é a melhor escolha, mas se você quer algo diferente, escolher os layouts assimétricos, com fundos de vídeos imersivos também pode ser considerado a melhor escolha.
Flat Design
A ideia de focar em um design minimalistas não é de agora. Essa tendência ganhou força já em 2017, logo após os usuários começarem a acessar mais a web pelo smartphone do que pelo computador.
Com o design mais flat (plano, em tradução livre), muitos designers e desenvolvedores viram a oportunidade de aplicar um layout mais clean, focado mais na navegabilidade do que na “beleza” em si. Foi então que o uso de imagens mais simples, semelhantes a ícones tornaram-se populares.
Os profissionais que defendem o flat design acreditam que se um elemento não tem um propósito funcional, ele deve ser imediatamente descartado pois é uma distração para os usuários.
Tudo aquilo que tira o foco daquilo que realmente importa, não deve fazer parte do projeto.
É importante apontar que flat não é sinônimo de chato, de algo sem graça. Muito pelo contrário, ao adotar um projeto flat você pode investir em cores brilhantes e contrastantes, cores que chamam a atenção e guiam os olhos dos usuários para os pontos mais importantes do site.
Podemos definir o flat design em duas dimensões: minimalismo e usabilidade. Essa é a estética do design que deixa de lado a desordem e se concentra nas partes mais importantes do site. É uma mudança que vem se aprimorando ao longo dos meses e podemos esperar por boas inspirações para o próximo ano.
Pelo fato de não precisar de imagens e elementos pesados para funcionar, esse tipo de site não tem problemas para carregar enquanto os usuários estiverem navegando pelas páginas.
As empresas que escolherem o flat design pode contar com pelo menos duas grandes vantagens:
1. Os usuários não vão fechar o site por causa da demora para abrir. A experiência de carregamento em mobile e computadores será em ambos os casos agradável;
2. Sites com um carregamento rápido ganham pontos com os mecanismos de busca, que priorizam sempre as opções rápidas ao invés daquelas que demoram muito para abrir.
Sabe aquela famosa frase: “menos é mais”? O Flat Design se baseia totalmente nela. Repense o design do seu site segundo a necessidade dos seus usuários!
Velocidade de carregamento
Sabe quantos segundos você tem para causar uma boa primeira impressão em possíveis clientes que nunca ouviram falar da sua marca? No mundo digital você tem menos que três segundos!
As pessoas estão ficando mais ansiosas e impacientes. Elas querem algo pra ontem e não gostam de esperar quando uma coisa deveria ser rápida, principalmente na Internet.
Para os usuários, sites, lojas virtuais e portais de notícias devem abrir na “mesma hora” em que eles pressionarem a tecla “enter”.
Já imaginou se o site da sua empresa demora mais do que quinze segundos? E se demorar um minuto? As pessoas vão simplesmente fechar a aba e nem lembrar que você existe.
Segundo pesquisas, 50% dos usuários esperam que um site abra em dois segundos e que com certeza eles vão abandonar o site que demorar três ou mais segundos para carregar.
O site pode ser bonito, elegante, intuitivo e pode oferecer um conteúdo rico e relevante, mas se os componentes do site forem pesados, isso vai influenciar diretamente no carregamento do site.
E pode ficar ainda pior. O Google tem uma política de oferecer as melhores experiências para os usuários. E pode ter certeza que se o site demorar muito para carregar, você não vai conquistar as primeiras posições no ranqueamento de pesquisas orgânicas nos mecanismos de busca.
Para um site funcionar e trazer resultados, ele precisa carregar rapidamente. Isso não significa que você não deve incluir vídeos, imagens e conteúdo. Mas você precisa buscar alternativas para deixar as páginas mais leves.
A velocidade deve ser uma prioridade, junto com o design do seu site.
Para facilitar o carregamento você pode otimizar o tamanho das suas imagens, compactar seus vídeos e usar menos efeitos que demoram para carregar.
Você vai perceber que as imagens e os vídeos ainda são tendência em 2019, mas eles devem ser incorporados para chamar a atenção e não atrasar o processo.
Não tenha medo em publicar conteúdos em vídeos, infográficos e imagens. Apenas tome cuidado com o tamanho dos arquivos e otimize o máximo que você conseguir.
Mobile friendly
O mobile friendly é item obrigatório para todos os sites que existem na Internet!
Já citamos que as pessoas estão usando cada vez mais seus smartphones para acessarem a Internet. Isso já deveria ser um bom motivo para você montar novas páginas para o seu negócio, mas caso você não tenha se convencido, um segundo grande motivo pode dar uma forcinha: o Google.
Com o boom dos acessos à Internet pelo smartphone, em 2018 o Google começou a priorizar a indexação do mecanismo de busca para dispositivos móveis. A ideia era incentivar as empresas a usarem um design responsivo. Ou seja, começarem a se adaptar de acordo com a tela de acesso: smartphone, tablet ou computador. Os sites que não fossem compatíveis com dispositivos móveis seriam penalizados.
Por causa das novas prioridades, o mobile friendly passou de uma tendência para uma obrigatoriedade, em qualquer lugar do mundo. Antigamente os sites eram projetados exclusivamente para os computadores de mesa ou notebooks. O design responsivo era uma opção pouco aplicado pois o valor final acabava ficando elevado e as empresas não viam essa necessidade.
Agora é o inverso. Muitos sites são criados pensando no mobile e só depois é criada a versão que vai funcionar para os usuários de desktop.
O mobile friendly é mais uma tendência focada exclusivamente na experiência do usuário. Seja site, loja virtual ou portal de notícia, as páginas precisam se adapta em dispositivos móveis e desktop.
Você sabia que muitas empresas não conseguem criar anúncios patrocinados pelo simples fato do seu site não ser amigável aos dispositivos móveis? É isso mesmo. Não deixe para mudar somente quando você precisar.
A indexação em dispositivos móveis do Google vai afetar o SEO em 2019. O gigante das buscas vai sempre priorizar os sites que estão focados na otimização para mobile.
Para o próximo ano siga as práticas recomendadas para indexação que prioriza dispositivos móveis do Google e crie seu site, seu portal de notícias ou loja virtual com conteúdo de qualidade, meta tags e descrições criativas.
Grades e layout assimétricos
Em 2019 você deve pensar fora da caixinha, ou melhor, fora das grades de marcação.
A tendência para o próximo ano é que os projetos sejam quebrados e assimétricos, tudo para criar um grande estilo e chamar a atenção dos usuários que navegarem nos sites.
Essa tendência caminha para o lado oposto do Flat Design, onde o objetivo é criar um projeto prático e minimalista.

Para quem não tem tanta familiaridade com grades e até mesmo com layouts assimétricos, isso está totalmente relacionado ao sistema de grade que os profissionais de design utilizam há muito tempo para criar os layouts de sites, periódicos e todos os tipos de arte.
Esse sistema de grades ajuda designers e projetistas a manterem um alinhamento e harmonia dos elementos que compõem a peça (imagens, conteúdo, títulos, call to actions), ou seja, a manter a simetria do conteúdo.
Não usar a grade, e simplesmente deixar tudo “fluir”, resulta em projetos que muitos consideram totalmente desleixado e confuso. Algo que pode tirar o foco dos usuários das partes mais importantes de uma peça ou um site.
Diferente do que essas pessoas defendem, a assimetria e as grades “quebradas” estão ganhando força e se tornando mais populares, muito provavelmente por causa do diferente, do fora do comum, por não ser algo padronizado.
Ter essa visão é que capacita os designers de criarem um “caos” puramente organizado, uma assimetria planejada. Seja por meio de camadas de cores e texturas diferentes, padrões irregulares, uso de espaços em braço e de tipografias que criam uma experiência fora do comum.
Se o seu negócio for algo que envolva criatividade e tem a liberdade de pensar fora da caixinha, não tenha medo em apostar nesse tipo de tendência. Você pode ficar surpreso de como essa estratégia pode envolver o usuário e direcioná-lo para as partes mais importantes do seu site. Não por causa dos padrões e limites, mas por causa da falta deles.
Aposte em cores, formas, texturas e em imagens dinâmicas. Essa é a hora para fugir do comum e apresentar algo único, diferente e exclusivamente seu.
Fundos com vídeo
Apesar da velocidade ser requisito principal para oferecer uma boa experiência aos usuários que navegarem nos sites, usar vídeos como fundo logo na página inicial continua sendo uma grande aposta para o próximo ano.
Author: Agency lg2 - Project: Vacances Air Canada | Digital Experience | lg2
Vídeos podem falar mais que mil palavras pois vendem com o visual e uma combinação de trilha sonora sensorial. No vídeo acima você pode ver qual é o poder de um vídeo bem executado no projeto.
Quando um usuário entra em um site e um vídeo começar a rodar em segundo plano é muito provável que o visitante vai parar e conferir toda a produção.
Um vídeo pode vender qualquer coisa em questão de segundos. E isso é uma vantagem para todos os tipos de empresas, de qualquer segmento de mercado.
E antes do seu site ir para o ar, lembre-se que o vídeo deve ser curto, começar a rodar no silencioso e precisa ter um visual poderoso para chamar a atenção. E deve ser otimizado para não comprometer o carregamento da página.
Animações
A vantagem das animações é que elas podem ser usadas em qualquer parte do site. Seja nos banners na página inicial ou em imagens interativas para explicar alguma situação para os usuários. Você pode usar em botões, com as tipografias, em infográficos. É você quem decide como, quando e onde usar.
Independente se for animação 2D ou 3D, com transições suaves, pesadas ou totalmente inesperadas. Elas farão toda a diferença para o seu projeto ser um verdadeiro sucesso.
Projeto de: Leo Natsume
Chatbots
A comunicação e interação entre empresa e clientes usando chatbots já é algo normal. Os chatbots, ou apenas bots, são usados para facilitar o diálogo e direcionar os usuários para os lugares de atendimentos certos. Pode ser que nas últimas horas você tenha falado com um deles enquanto tirava as dúvidas no chat da empresa.
Os bots foram lançados há mais de 20 anos. No início eles mais complicavam do que ajudavam as pessoas e muitos achavam que eles não dariam muito certo.
Com o passar dos anos e também com o aperfeiçoamento da inteligência artificial, os bots deixaram de ser apenas uma ferramenta de comunicação e estão se tornando coadjuvantes em nosso dia a dia.
Essa ferramenta ainda vai surpreender e muito no decorrer dos anos. Em 2019 você pode esperar que as empresas vão começar a integrar essa funcionalidade em seus sites. As interações estão evoluindo e vai chegar o dia em que as pessoas não vão saber se estão conversando com uma pessoa ou um robô, tamanho a sua perfeição.
Com os chatbot você pode:
- Estar sempre disponível: os chatbots estão prontos para atender 24 horas por dia, nos 365 dias do ano;
- Atender um grande volume de solicitações ao mesmo tempo: se a sua empresa recebe muitas solicitações de atendimento ao mesmo tempo, os chatbots pode ser a solução para descongestionar o tráfego de atendimento;
- Conhecer ainda mais seu cliente: fica mais fácil você analisar as preferências do seu público e montar novas estratégias com as respostas selecionadas pelos seus clientes;
- Economizar dinheiro: o custo de manutenção é baixo e você pode economizar dinheiro. Isso sem contar que é muito mais fácil você configurar as respostas de acordo com as suas necessidades;
- Economizar tempo: ao invés da sua equipe de suporte perder tempo resolvendo problemas simples, pode focar em resolver problemas que levam tempo e são importantes para o funcionamento da empresa.
Microinterações
As microinterações são pequenos movimentos que respondem as ações de um usuário. Não se deixe engar com o termo “pequenos movimentos”. Cada detalhe é fundamental para oferecer aos usuários grandes experiências de navegação.
Você faz microinterações o tempo todo enquanto navega na web. Sabe o momento que você executa uma ação específica para realizar algo em um site? Isso é uma microinteração.
Projeto de: Oleg Frolov
Existem todos os tipos de microinterações, mas as mais populares são:
- um elemento (como um botão ou um link) que muda de cor, ou de tamanho, quando se passa o cursor do mouse por cima.
- o “curtir, amei, haha, uau, triste ou grr” presente no Facebook quando você vai interagir com uma publicação na rede social.
- pequenas animações que ocorrem em resposta de uma determinada ação, como por exemplo, você fez uma compra e na sua conta aparece o status animado da situação em que você se encontra.
Existem muitos tipos de microinterações na web e fazer uso delas é uma maneira de melhorar ainda mais a experiência dos usuários durante a navegação.
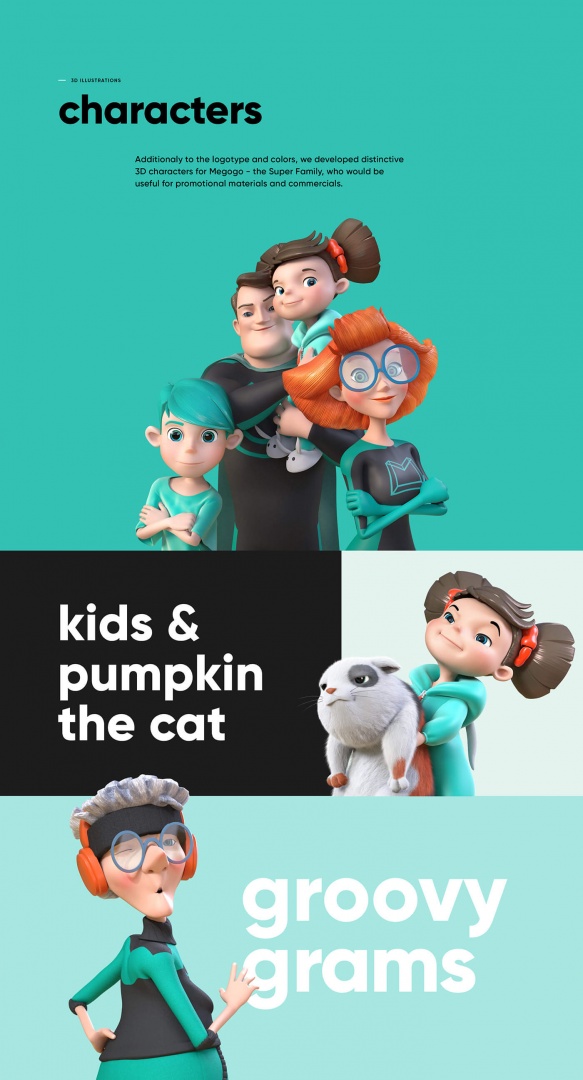
Ilustrações 3D
Você pode contratar um profissional para criar uma ilustração exclusiva para o seu negócio. Muitas marcas estão usando a renderização 3D para promover seus produtos como equipamentos esportivos, embalagens, tênis, celulares e muito mais. Ou se não, você pode criar personagens que representam a empresa. Use toda a sua criatividade e lembre-se: o céu é o limite.

Author: Apus Agency - Project: Teleset Plus. Telecommunication company;
Tipografia bold
Uma das maiores ousadias que podemos esperar para o próximo ano é a tipografia. Tudo o que os usuários esperam é ver elementos que tragam autenticidade para os sites, além de uma mensagem direta e totalmente transparente.
Uma maneira de impactar o usuário enquanto eles navegam no site é por meio da tipografia (a fonte) em negrito.
Chegou a hora de deixar aquelas fontes finas e discretas de lado e dar a vez para as letras grossas e bastante chamativas.
Você não tem certeza se as fontes em negrito vão se adequar à sua marca? Acredite, existem muitos tipos de tipografias em negrito na web e você ainda pode investir um pouco mais e criar uma exclusiva para o seu negócio, seja ela mais feminina, mais natural ou até mesmo mais artística.
O objetivo é que a fonte se destaque com clareza para chamar a atenção dos usuários para os pontos certos do site.
A cor do ano de 2019
Todos os anos muitas empresas montam seus projetos online inspirados na cor do ano. A Pantone é a marca responsável pela definição das cores nos últimos anos.
Em 2018 a cor do ano a Ultra Violeta, um tom luxuoso e místico de roxo.
A cor de 2019 é “Living Coral”.

Segundo a empresa, o PANTONE 16-1546 Living Coral é vibrante, mas também é suave. A cor nos abraça com calor e proporciona conforto.
A cor de 2019 pode ser encarada como uma contracultura, um ataque à tecnologia digital e também às mídias sociais tão presentes em nosso dia a dia. Essa cor foi inspirada pelas pessoas que buscam experiências autênticas e imersivas, que criam uma conexão, intimidade entre si.
O Living Coral também é sociável e espirituoso, assim como a natureza ela acolhe e encoraja as pessoas a agir de maneira totalmente despreocupada.
A cor de 2019 simboliza a necessidade humana de se manter otimista. Totalmente lúdico!
Você pode entrar na onda e usar esse tom vibrante nos detalhes ou como cor principal. Existem maneiras diferentes de chamar a atenção e também mostrar que sua empresa está sempre atento às tendências. Mesmo se o seu negócio for mais tradicional, você não pode ficar preso ao passado.
Já estamos em 2019 é as tendências já começaram a se fazer presentes. A web se atualiza a cada instante, como um verdadeiro organismo vivo. As tendências podem mudar conforme o ano for passando, mas nunca de maneira tão abrupta.
Você não precisa adotar todas essas sugestões ao mesmo tempo. Sempre tem alguma que combina mais com o perfil do seu negócio. O importante é não ficar parado!
Seja estratégico, conecte-se.
RECEBA O CONTATO DE UM ESPECIALISTA EM MARKETING DIGITAL LIGUESITE